🩷 01-1 자바스크립트의 활용
자바스크립트 : 웹 브라우저에서 사용하는 프로그래밍 언어
🩵 자바스크립트로 할 수 있는 것들
- 웹 클라이언트 애플리케이션 개발
- 웹 : 하이퍼링크 매개체로 문서가 연결된 하나의 거대한 책 → 동적, 마우스 클릭 이벤트 처리 가능
- 웹 서버 애플리케이션 개발
- 모바일 애플리케이션 개발
- 네이티브 애플리케이션 → 리액트 네이티브
- 데스크톱 애플리케이션 개발
- 데이터베이스 관리
🩵 자바스크립트의 종류
ECMAScript : 유럽컴퓨터제조협회에서 표준화한 자바스크립트 공식 명칭
🩷 01-2 개발환경 설치와 코드 실행
개발환경 : 개발을 할 수 있게 해주는 명칭
개발환경에는 텍스트 에디터 & 코드 실행기 필요
- 텍스트 에디터 : 코드 작성
- 비주얼 스튜디오 코드
- 코드 실행기 : 코드 실행
- 구글 크롬
🩵 코드 실행기
1. 구글 크롬 콘솔에서 실행
①. 주소창에 about:blank 입력
②. 개발자 도구 실행 → Console 탭 클릭 [단축키 : Ctrl + Shift + I(i)]
③. 코드 입력 후 Enter 누르기
2. 파일 만들고 저장해 실행
①. 비주얼 스튜디오 코드 메뉴에서 [파일] - [새 파일(Ctrl + N)] 선택
②. [파일] - [저장(Ctrl + S)] 선택
③. [파일이름.html] 이름으로 저장
④. html 입력 → [html:5] 선택 후 [Enter] 누르기
⑤. <head> 태그 안에 <script> 태그 생성
⑥. <script> 태그 안에 코드 입력
⑦. 코드 모두 입력 후 저장
⑧. 크롬 브라우저에 드래그&드롭하여 실
🤍 오류를 확인하는 방법
①. 크롬 브라우저에서 마우스 오른쪽 버튼 클릭 → 검사 클릭 [단축키 : Ctrl + Shift + I(i)]
②. x 표시 붉은 색 원 클릭 or Console 탭 클릭
③. 발생한 오류 위치로 이동
🤍 ReferenceError
예외 : Uncaught ReferenceError : ㅇㅇ is not defined
발생 : ㅇㅇ 부분을 잘 못 입력했을 경우 발생
해결방안 : ㅇㅇ 부분을 올바르게 입력하면 해결
🤍 SyntaxError
구문 오류 : Uncaught SyntaxErrror : Invalid or unexpected token
발생 : 토큰 (기호)을 잘 못 입력했을 경우 발생
해결방안 : 따옴표를 제대로 닫아주면 해결
구문 오류 : Uncaught SyntaxError : missing ) after argument list
발생 : 토큰 (기호)을 잘 못 입력했을 경우 발생
해결방안 : 괄호를 제대로 닫아주면 해결
🤍 자바스크립트 표준 스타일
코딩 스타일, 코딩 컨벤션
- 개발자마다 다른 코드 작성 방식을 통일한 코드 작성 규칙
🩷 01-3 알아두어야 할 기본 용어
🩵 표현식 expression : 자바스크립트에서 값을 만들어내는 간단한 코드
205
7 + 1 * 7
'DREAM'
🩵 문장 statement : 하나 이상의 표현식이 모인 것. 끝에는 마침표를 찍듯이 세미콜론(;) 또는 줄바꿈을 넣어 종결
// 세미콜론을 사용한 문장 구분
7 * 1 * 7;
var DREAM = 'D' + 'R' + 'E' + 'A' + 'M';
alert('My DREAM');
// 줄바꿈을 사용한 문장 구분
7 + 1 * 7
let DREAM = 'D' + 'R' + 'E' + 'A' + 'M'
alert('My DREAM')
205
🩵 프로그램 program : 문장이 모여 이룬 것.
일반적인 '문장' 은 영어로 sentence
프로그램에서 '문장'은 statement
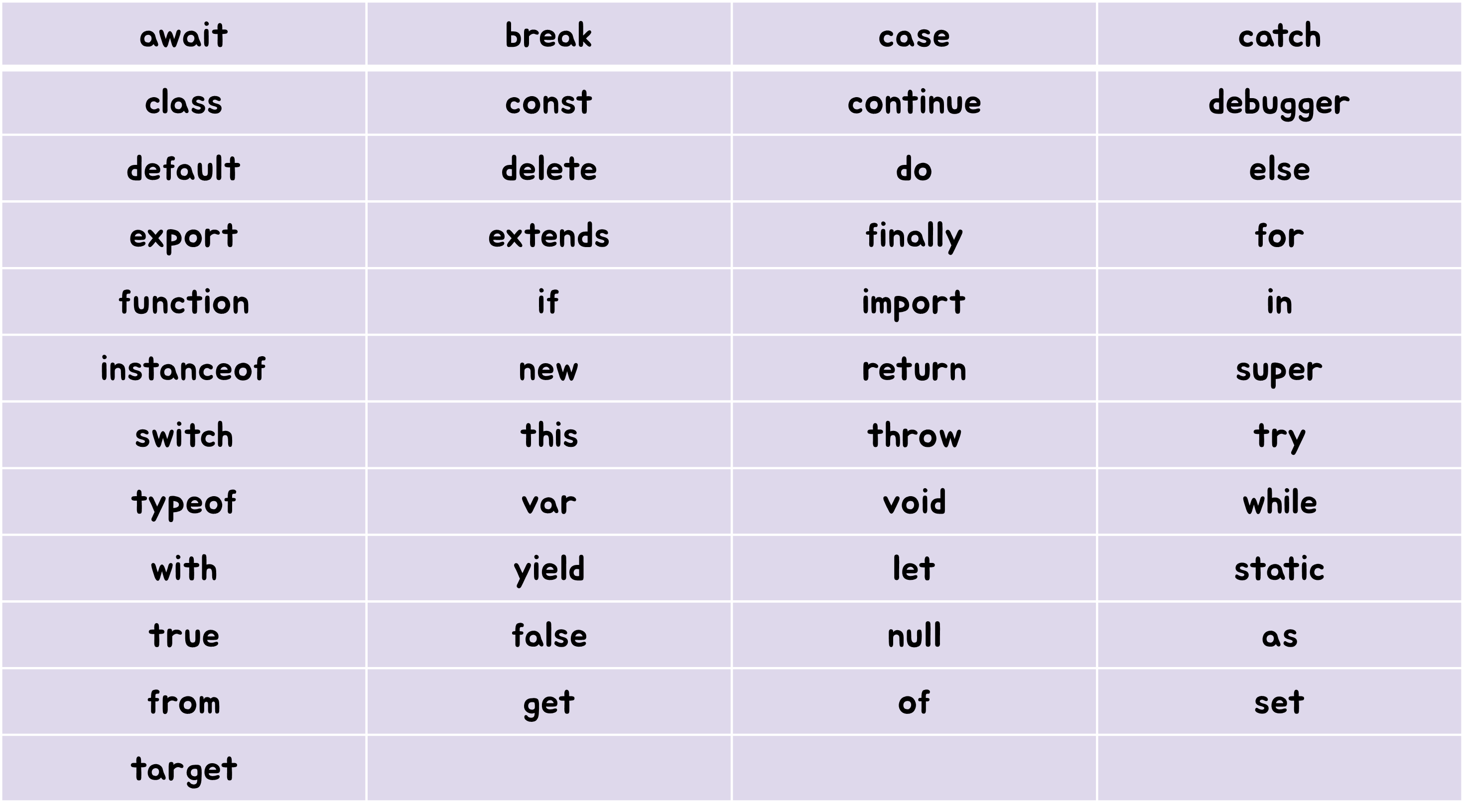
🩵 키워드 keyword : 자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어

🩵 식별자 identifier : 프로그래밍 언어엣 이름을 붙일 때 사용하는 단어
- 주로 변수명이나 함수명 등으로 사용됨
- 자바스크립트 식별자를 만들 때 지켜야 할 규칙
- 키워드 사용 하면 안됨
- 숫자로 시작하면 안됨
- 특수문자는 _와 $만 허용됨
- 공백 문자를 포함할 수 없음

🤍 식별자를 만드는 관례
- 의미 있는 단어 사용
- 클래스 이름은 항상 대문자로 시작
- 변수와 인스턴스, 함수, 메소드 이름은 항상 소문자로 시작
- 식별자는 각 단어의 첫 글자를 대문자
will out → willOut
will return → willReturn
i am a boy → iAmABoy
🤍 식별자의 종류

🩵 주석 comment : 프로그램 코드를 설명할 때 사용하는 것. 프로그램 진행에 전혀 영향 주지 않음
🤍 HTML 태그 주석
<!-- 주석 -->
🤍 자바스크립트 주석
// 한 줄 주석
/*
여러
줄
주석
*/
🩵 출력 : 제대로 하고 있는지 확인하기 위한 기본적인 방법